This guide explains how to create and edit Content Outlines using either the drag-and-drop interface or the text area field. It also covers AI-assisted features to enhance your outline creation.
AI-Generated Outline
Save time by having AI generate your outline automatically.
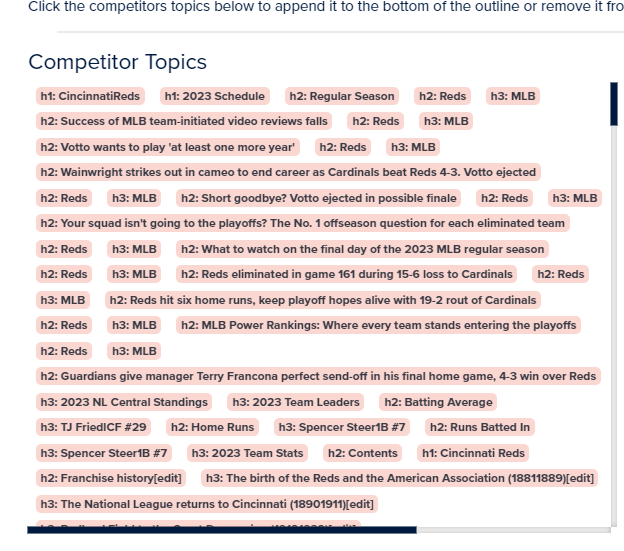
Competitor Topics
Viewing Competitor Headers
The left panel of the Outline window displays “Competitor Topics” – headers used by competitor pages. This helps you compare your outline with industry standards.

Adding Competitor Topics to Your Outline
Simply click on any competitor topic to add it to your outline. The topic will appear at the bottom of your outline with the same header type as the competitor’s.
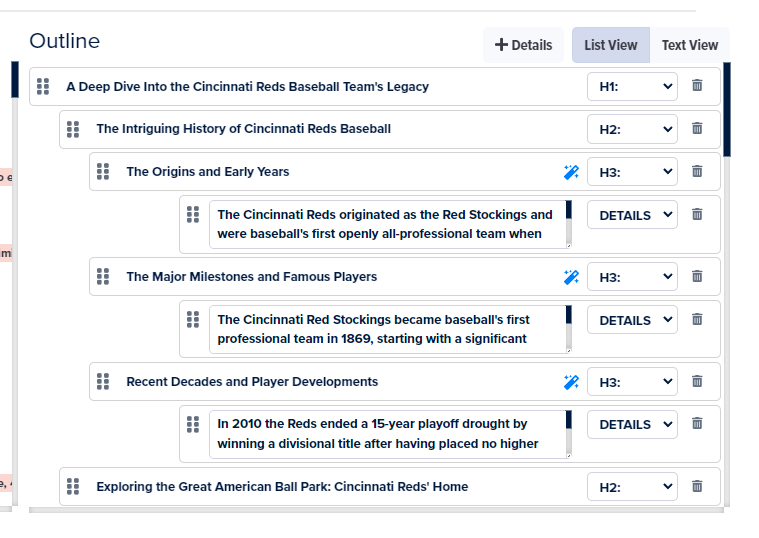
Drag and Drop View

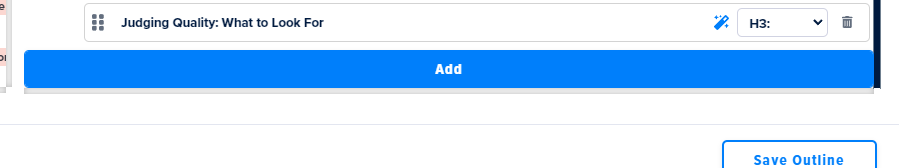
Adding a New Header Element
Click the “Add” button at the bottom of the Outline to insert a new header element.

Edit or Add Header Text
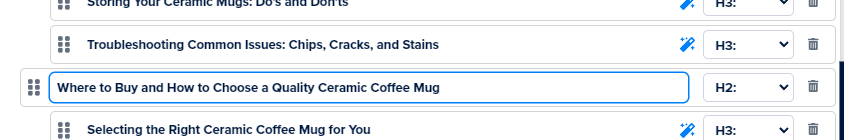
Click directly on the text input field to edit or add header text. The field border turns blue when selected for editing.

Setting The Header Type
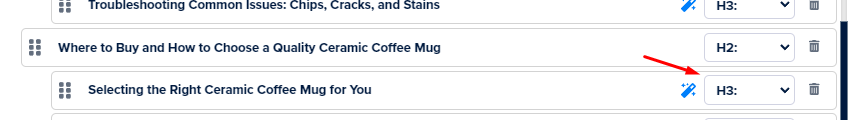
Use the drop-down menu on the right side of each header element to set its type (H1-H5). The element size changes to reflect the selected header type.

Reordering Headers
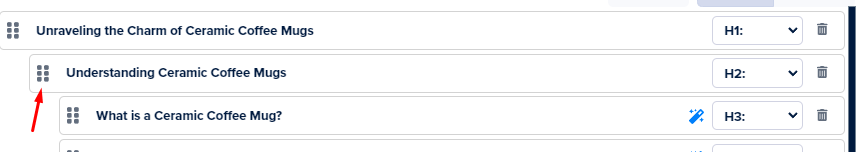
Click and drag the six dots on the left side of any element to reposition it within your outline.

Remove Header
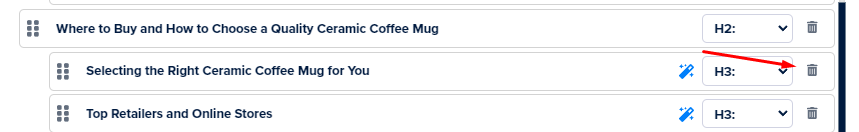
Click the trash can icon on the far right of an element to delete it from your outline.

AI Generate Facts / Details Section
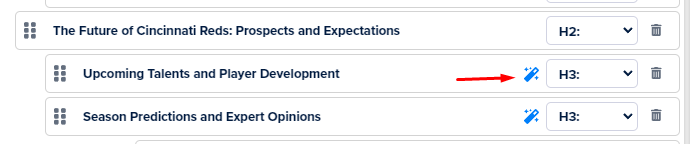
Step 1: Select a Header
Click the magic wand icon on the header for which you want to generate facts.

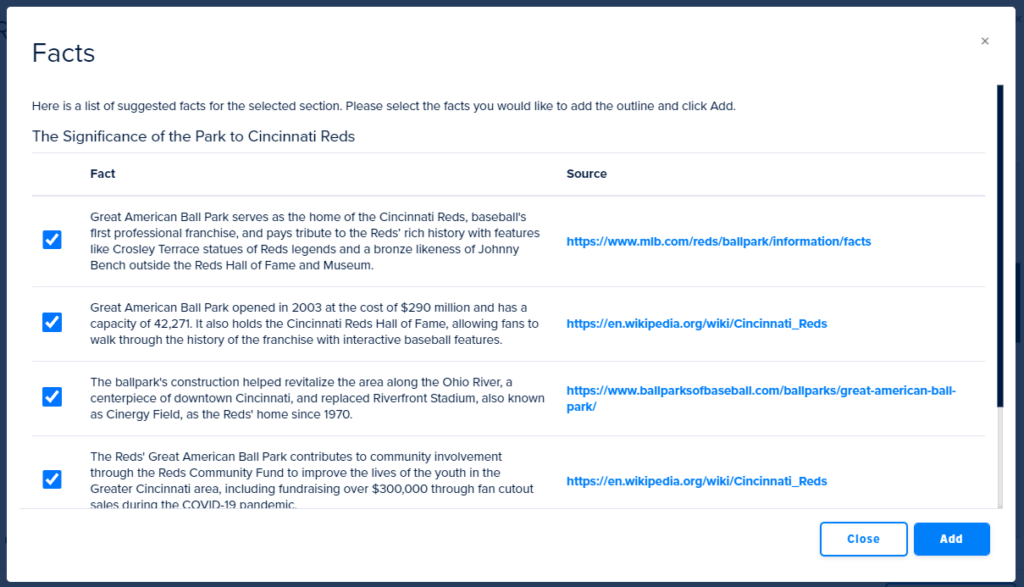
Step 2: Review Suggestions
Examine the AI-suggested facts and verify their accuracy.

Step 3: Select Facts
Choose which facts you want to include in your outline.

Step 4: Add to Outline
Click the “Add” button to insert your selected facts as a new “Details” section below the chosen H3 header.

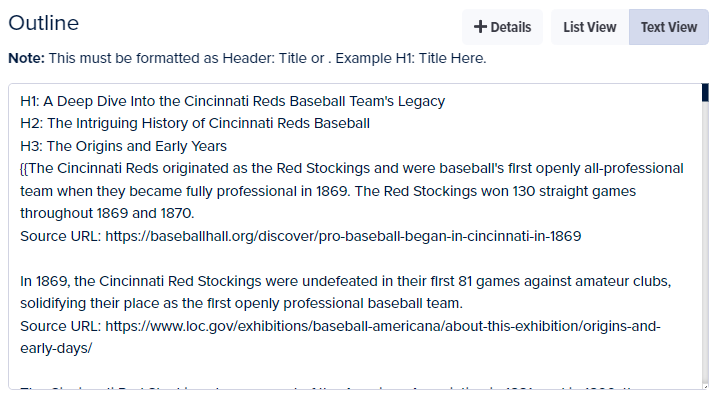
Text View

Header Format
All headers must begin with a type identifier followed by a colon:
- H1:
- H2:
- H3:
- H4:
- H5:
Details Format
All details sections must be enclosed in double curly braces: “{{” at the beginning and “}}” at the end.